Le sous-menu est un élément qui semble négligeable dans une page web. Toutefois, une présentation négligée du sous-menu peut sérieusement gâcher le design et, ainsi, compromettre l’efficacité d’un site web. La personnalisation de l’apparence visuelle du sous-menu constitue une véritable problématique pour les nouveaux utilisateurs WordPress et parfois même pour les utilisateurs aguerris. Bon nombre d’entre eux se demandent notamment comment modifier la largeur d’un sous menu sous WordPress ?
La présentation du sous-menu représente une véritable problématique pour les administrateurs de sites web sous WordPress. Il est, avant tout, important de noter qu’une bonne organisation des contenus de la plateforme permet d’adopter un design soigné et facilite surtout la lecture et la navigation entre les pages. Intégrer des sous-menus bien présentés est indispensable pour améliorer l’expérience utilisateur.
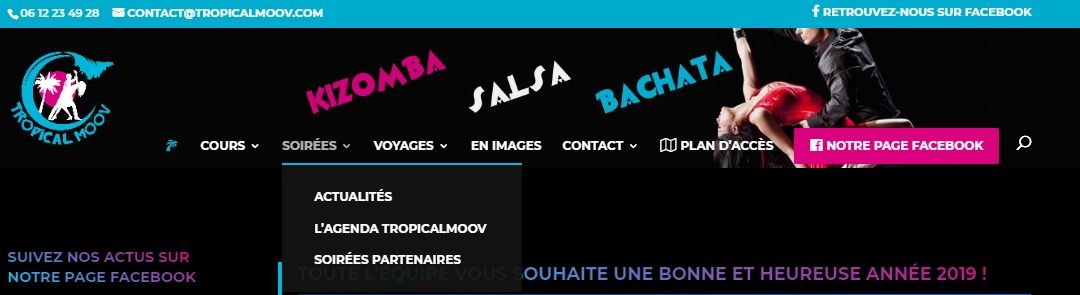
Cependant, il est compliqué d’adopter une présentation harmonieuse pour toutes les sous catégories, en sachant que les titres des rubriques n’ont pas toujours la même longueur. Ainsi, il est très courant de se retrouver avec des titres de sous menu qui n’apparaissent pas entièrement ou des titres de sous menu qui s’étalent sur plusieurs lignes.
La présentation des sous-menus sur une page web varie en fonction du thème WordPress choisi. Certains thèmes intègrent un système automatique qui redimensionne le bloc sous menu suivant la longueur du titre le plus long. D’autres thèmes ne sont pas dotés de ce système.
La plupart des thèmes WordPress ne permettent pas de personnaliser directement la largeur du bloc de sous-menu sur l’interface de création. Ainsi, la modification de la présentation d’un sous-menu requière des connaissances spécifiques en codage CSS.
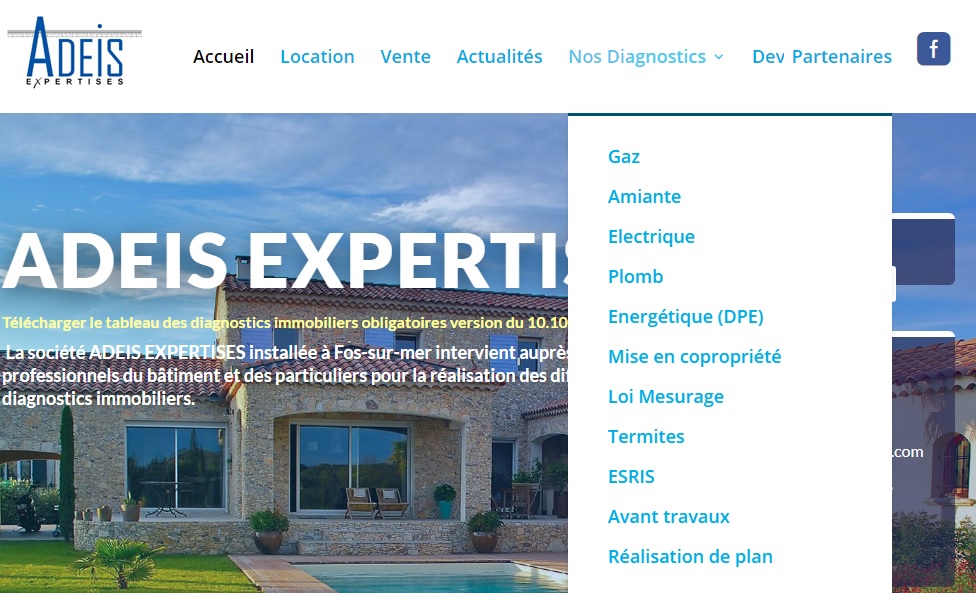
Exemple d’un sous menu modifié en largeur pour que les textes ne soient pas tronqués :
Les étapes pour redimensionner le bloc sous menu d’un site web WordPress sous CSS
L’opération permettant de modifier la largeur du bloc de sous menu sous WordPress en mode CSS est quasiment semblable pour tous les thèmes. Comme les manipulations se font sur la page CSS, il est indispensable d’accéder au fichier « style.css ».
La manière la plus simple pour se rendre sur cette interface est de cliquer sur « Apparences » puis « Personnaliser » et « CSS additionnel ». Une fois le code CSS affiché, repérer la première ligne avec la configuration « width » (largeur). La valeur par défaut est généralement de 200 à 250 pixels. La feuille de style CSS contient généralement deux lignes de configuration « width » :
- Le premier paramètre « width » correspond à la largeur de la zone de texte
#top-menu li li a {
Width : 200 px ;
}
- La seconde valeur « width » détermine la largeur du bloc sous-menu
.nav li ul {
width: 250px;
}
Pour modifier manuellement la largeur du sous-menu, il faut donc définir les deux valeurs suivant vos attentes. Il est important de noter que la valeur de « Width » de la deuxième ligne doit être supérieure à la valeur du « Width » de la première ligne.
Les thèmes dotés d’un système d’ajustement automatique des textes n’intègrent que le deuxième paramètre qui permet de modifier la largeur du bloc de sous menu.



Commentaires récent