Avec votre site DIVI sur WordPress, la gestion de vos pages web devient nettement plus facile. Les fonctionnalités disponibles sur ce site visent à rendre vos pages et vos contenus plus attrayants afin de capter plus facilement l’attention des internautes. Parmi ces fonctionnalités, vous avez la possibilité d’avoir des images d’arrière-plans différentes sur votre site web. Celles-ci peuvent être différentes sur seulement quelques pages du site ou alors sur toutes les pages.
En plus, le processus pour définir une image de fond différente sur son site DIVI est plutôt facile. Toute l’opération se réalise en seulement quelques clics et il n’y a aucune disposition particulière à adopter. Toutefois, il faudra bien choisir les pages et les images que vous souhaitez utiliser. Ce choix se doit d’être judicieux pour que le design de vos pages soit hors du commun et surtout attractif.
Quel est l’intérêt de définir une image d’arrière-plan différente sur son site ?
La majorité des internautes sont beaucoup plus attirés par les images que par les longs textes. Ainsi, en visitant votre site, c’est l’image de fond qui va d’abord attirer leur attention. De plus, opter pour un arrière-plan différent d’une page à une autre rend votre site DIVI moins monotone. Pour ce qui est du chargement de vos pages, l’utilisation d’image de fond différent n’influe en rien. C’est aussi une façon subtile de faire passer plusieurs messages sans avoir besoin de tout mettre par écrit.
Grâce à la personnalisation de votre arrière-plan, votre site enregistrera un énorme pic de visiteurs. L’intérêt même de cette opération réside dans le choix des images. Vous pouvez en effet avoir de bonnes images, mais si l’agencement est mal fait, cela ne vous servira à rien. Vous devez donc faire attention au choix de vos images en prenant en compte l’objectif, le design ainsi que l’audience de votre site DIVI. Nous vous apporterons tous les détails dans la suite de cet article.

Comment obtenir des images de fond différentes pour les pages de son site DIVI ?
Pour obtenir une image d’arrière-plan différente sur votre site DIVI, il suffit de procéder à certains réglages. Tous les outils dont vous avez besoin sont déjà présents sur le site. Il vous suffit de procéder à leur configuration et le tour est joué. De plus, la procédure est très facile et vous n’avez pas besoin d’avoir de solides connaissances en informatique. Vous allez juste suivre pas à pas les étapes que nous présenterons ci-dessous. Gardez tout de même à l’esprit que les éléments clés sont les pages et les images que vous comptez utiliser.
Activer la mise en page emboîtée
La première étape pour réussir cette opération est d’activer la « mise en page emboitée ». Cette fonction vous permettra de voir l’image d’arrière-plan de votre site DIVI. Pour l’activer, allez dans l’onglet « Apparence » et cliquez sur « Personnaliser ». Ensuite, allez dans l’onglet « Paramètres généraux » dans lequel vous choisissez « Paramètres de mise en page ». À ce niveau, vous verrez « Activer la mise en page emboîtée », cliquez là-dessus, puis sur « Publier » pour terminer. En principe, cette fonction doit être activée dès la création de votre site DIVI.
Elle est très importante, car elle conditionne tout le design de votre site DIVI. Encore appelée « Boxed Layout », la mise en page emboîtée présente de nombreux avantages. En plus de paramétrer le design de votre site web, elle lui permet également d’être responsive. Ceci est dû à la largeur fixe que cette mise en page impose au site. Ainsi, que ce soit sur mobile ou sur un ordinateur, votre arrière-plan, vos pages ainsi que vos contenus auront la même largeur.
Vous pouvez à tout moment désactiver cette fonction. Mais, nous rappelons qu’elle constitue la première étape pour obtenir une image de fond différente sur votre site DIVI. Ainsi, le choix de ce type de mise en page doit se faire en fonction de votre audience et du message que vous souhaitez passer. Le but étant de faire en sorte que l’image soit en parfaite harmonie avec vos contenus.
Définir une image d’arrière-plan par défaut
Pour chaque personne qui visite votre site, c’est l’image d’arrière-plan par défaut qu’il verra sur toutes vos pages. Elle se présente à l’arrière de vos contenus comme une sorte de support. Le site DIVI met à votre disposition un catalogue d’images et vous avez juste à choisir celle qui vous convient. La seconde étape consistera donc à définir une image d’arrière-plan par défaut pour votre site.
Pour ce faire, vous allez d’abord dans les trois premiers onglets cités plus haut. Il s’agit respectivement des onglets « Apparence », « Personnaliser » puis « Paramètres généraux ». Une fois dans l’onglet « Paramètres généraux », cliquez sur « Fond ». Parmi les options qui s’afficheront, vous allez cliquer sur « Image de fond », puis sur « Sélectionner une image ».
Dans la fenêtre qui apparaitra ensuite, vous verrez deux propositions. Vous aurez le choix entre choisir l’image à partir de votre médiathèque ou alors téléverser l’image. Techniquement, vous pouvez vous arrêter là, mais quelques ajustements sont parfois nécessaires.
Ainsi, dans le cas où l’image serait un peu petite ou pas suffisamment claire, vous pouvez cocher la case « étirer l’image de fond ». Ensuite, dans la section « Position de fond », veillez à sélectionner l’option « fixée ». Grâce à cette opération, l’image de fond ou d’arrière-plan sera fixe et donc vos contenus vont simplement glisser sur celle-ci quand on les défilera. Pour terminer, cliquez sur l’option « Publier » afin d’enregistrer les modifications que vous venez d’effectuer.
À cette étape, c’est la même image d’arrière-plan qui se retrouve sur chacune de vos pages DIVI et donc sur tout votre site. Le processus pour obtenir une image de fond différente commence véritablement maintenant.
Obtenir l’identifiant de chaque page
Dans un premier temps, vous devez sélectionner et lister toutes les pages de votre site DIVI qui doivent bénéficier d’un changement d’image de fond. Cette étape est primordiale, car elle vous permettra d’obtenir l’identifiant de chacune de ces pages. Pour récupérer ces identifiants, voici la procédure à suivre :
Pour commencer, vous devez vous rendre sur l’administration de chaque page concernée. Il existe deux possibilités pour y accéder : soit à partir de votre back-office depuis l’onglet « Page » puis « toutes les pages » ou alors à partir de votre front-office en cliquant sur l’option « Modifier la page ». Après cela, allez sur la page, mettez-la en mode « édition », puis observez la barre d’URL de votre navigateur.
L’URL que vous devriez voir sera du genre « monsite.com/wp-admin/past.php?post=2&action=edit ». L’identifiant que vous recherchez est le chiffre qui se trouve juste après le [post=]. Dans cet exemple, l’identifiant de cette page est « 2é. C’est en procédant de cette façon que vous allez obtenir les identifiants de toutes les pages dont vous souhaitez modifier l’image d’arrière-plan.
Lister les URL de vos images
Il s’agit des URL de chaque image que vous aurez choisie pour faire office d’image d’arrière-plan pour votre site DIVI. Pour obtenir ces URL, vous devez aller à l’onglet “Médias”, puis sur “Bibliothèque”. Vous cliquez ensuite sur l’image que vous désirez utiliser comme image de fond personnalisée, puis au niveau du champ “Adresse Web” vous verrez l’URL de l’image. Il ne vous reste plus qu’à le récupérer. Vous allez faire la même opération pour chaque image que vous souhaitez utiliser.
Modifier le CSS
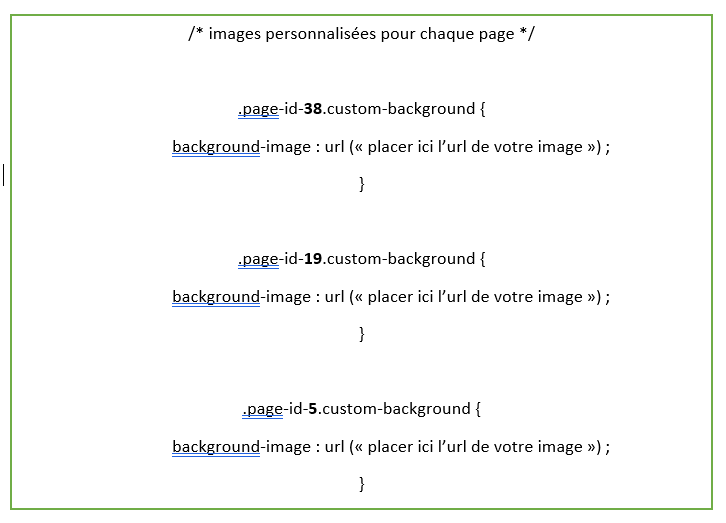
C’est ici que vous allez utiliser les identifiants de vos pages sélectionnées ainsi que les URL de vos images choisies. Tout d’abord, vous devez modifier le code CSS ci-dessous. Rassurez-vous, ce n’est pas compliqué. Pour ce faire, vous remplacez d’abord les chiffres en gras par l’identifiant des pages concernées. Ensuite, mettez l’URL de l’image choisie à l’intérieur des parenthèses.

Une fois les modifications terminées, vous allez copier et coller le nouveau code CSS obtenu au niveau de l’onglet Apparence » Personnaliser » CSS additionnel. Une fois que c’est fait, l’image d’arrière-plan par défaut sera automatiquement remplacée par les images que vous avez choisies. Chacune des pages que vous avez sélectionnées aura sa propre image de fond.
Qu’en est-il des arrière-plans vidéo ?
Avec DIVI, vous pouvez oser en termes d’arrière-plan. En plus des images et des couleurs, vous pouvez également personnaliser votre arrière-plan avec des vidéos. Bien évidemment, il ne s’agit pas d’utiliser n’importe quel type de vidéo. Les plus recommandées sont les GIF et les vidéos de petite taille. Quand la vidéo est bien faite et bien placée, elle peut vous servir non seulement à valoriser votre site, mais aussi à promouvoir convenablement vos produits et services.
Force est de constater que les vidéos attirent beaucoup plus l’attention des visiteurs. Cependant, leur utilisation n’est pas toujours bénéfique. En effet, ces vidéos alourdissent les pages sur lesquelles elles sont utilisées, ce qui rend leur chargement plus lent. De plus, il peut arriver que vos visiteurs soient distraits ou même ennuyés par ces vidéos. Dans ce cas, l’idéal est de solliciter l’aide d’un expert qui vous aidera à créer des vidéos de qualité. Toutefois, si votre site DIVI n’est pas destiné au commerce ou au divertissement, les arrière-plans vidéo ne sont pas vraiment nécessaires.
Conclusion
Il est toujours bien de sortir de l’ordinaire. C’est ce qui permet aux meilleurs de se démarquer des autres. Apporter une touche personnelle à ses pages notamment en optant pour une image de fond différente met plus en valeur votre site DIVI. En plus, avec les images qu’il faut sur les pages adéquates, votre message passe deux fois plus vite. Et pour bénéficier de cette fonctionnalité, il n’y a rien de plus facile. Le plus important est de choisir des images pouvant vite capter l’attention de vos visiteurs.


Commentaires récent