WordPress, pour rester fidèle à la réputation du meilleur CMS, met à votre disposition plusieurs outils pour optimiser votre site. Parmi ceux-ci, on a le plug-in Contact Form 7 pour vous aider dans la création de votre formulaire de contact. Les formulaires de contacts sont des moyens simples et rapides d’interaction entre les créateurs de sites web et les utilisateurs. Cependant, dans sa forme basique, cette extension WordPress est assez limitée. Vous découvrirez dans cet article 10 plug-ins qui vous aideront à étendre les formulaires de base de Contact Form 7.
Installer et configurer rapidement contact Form 7
L’espace « Contactez-nous » que vous voyez très souvent sur les sites web joue un rôle très important. En effet, le formulaire de contact de votre site permet à vos visiteurs de vous contacter directement sans passer par votre adresse mail. Par conséquent, votre boite mail personnelle n’est pas saturée de courriers indésirables. Contact Form 7 est un plug-in WordPress qui vous permet d’avoir un formulaire de contact sur votre site web. C’est d’ailleurs le plus utilisé et son installation est assez simple.
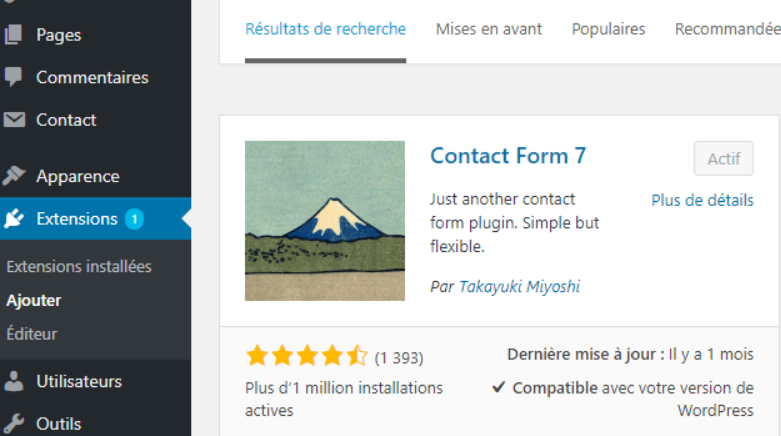
Il vous suffit d’accéder à votre tableau de bord WordPress, d’aller dans le menu des plug-ins et de cliquer sur « Ajouter » dans les options. Faites une recherche avec le mot clé « Contact Form 7 » et sélectionnez l’option « Installer » quand vous aurez trouvé le plug-in. Après son installation, cliquez sur « Activer » pour activer le plug-in sur votre site. Il est temps de passer aux différentes configurations pour créer votre page « Contactez-nous ».
Formulaire
Cet onglet vous permet de structurer votre formulaire de contact. À cet effet, un premier exemplaire du Contact Form 7 Template vous sera proposé. Vous pouvez le personnaliser en supprimant ou en ajoutant des tags et/ou des champs de saisie. La création de formulaires est accessible via le sous-menu « Contact » visible dans la section gauche de votre tableau de bord. Après la création de votre formulaire de contact, il faut configurer le formatage du mail.
L’onglet « E-Mail » vous permet d’éditer la forme sous laquelle vous souhaitez recevoir votre mail quand un visiteur vous écrit depuis votre formulaire. Il vous présente certains tags pour vous permettre de créer la forme que vous voulez. Faites travailler votre esprit de créativité et si vous n’êtes pas satisfait du résultat, vous pouvez revenir faire des modifications dans le menu « E-mail ».
Messages
C’est dans ce menu que vous allez configurer les messages que verront les visiteurs qui vous contactent par le formulaire de contact. Vous pouvez ainsi programmer un message pour accuser de réception ou un autre qui s’affichera s’il y a erreur dans l’envoi de l’utilisateur. Vous pouvez toujours modifier ces messages après la première configuration.
Votre Contact Form 7 Template est prêts à être utilisé, il ne reste qu’à l’enregistrer et à le partager. Mais avant, procédez à une dernière vérification de toutes les configurations. Ensuite, accédez au panneau de droit pour enregistrer. Un Contact Form 7 Shortcode surligné en bleu s’affichera à la fin de la sauvegarde. Copiez le Shortcode et collez-le dans la page. C’est-à-dire au niveau de la publication ou de l’endroit où vous souhaitez afficher le formulaire de contact pour le partager.
À présent, accédez à votre site web pour tester le formulaire. Remplissez ce dernier en tant que visiteur et vérifiez par vous-même si tout fonctionne correctement. Vous pouvez toujours revenir dans votre WordPress pour faire des ajustements. N’oubliez pas d’enregistrer avant de quitter WordPress pour faire appliquer les nouvelles modifications.
10 plug-ins WordPress pour personnaliser votre formulaire contact Form 7
Vous savez à présent installer, configurer et utiliser le plug-in WordPress. En principe, le style par défaut de Contact Form 7 est suffisant pour un formulaire de base, mais vous pouvez encore faire mieux. Nous vous présenterons 10 plug-ins pour personnaliser votre Contact Form 7 Template pour un résultat beaucoup plus satisfaisant. Il s’agit entre autres de :
Ninja Kick
Cette extension de WordPress permet de faire apparaitre instantanément votre formulaire pour offrir une meilleure expérience à vos visiteurs. De cette façon, le visiteur n’est plus obligé de patienter pour le chargement complet de votre page « Contactez-nous ». Il pourra remplir rapidement le formulaire sans quitter la page. C’est un excellent outil pour créer une fenêtre glissante.
Il propose plusieurs options pour vous permettre de faire des modifications avec de magnifiques designs. Ce plug-in apparait par défaut avec 3 différents thèmes avec une barre pour configurer les partages sur les réseaux sociaux. Vous avez aussi une intégration Mailchimp. Grâce à sa mise en page, votre formulaire contact sera bien incrusté que ce soit sur les appareils mobiles ou sur un écran d’ordinateur.

Contact Form 7 Aweber Add-on
Avec cette extension WordPress, vous pouvez recevoir directement vos e-mails dans votre liste AWEBER grâce à son module de réponse automatique intégré. Elle ajoute des éléments de création de formulaires à votre site web ou blog. Contact Form 7 Aweber Add-on est livré avec 8 modèles de design uniques pour améliorer l’esthétique de votre formulaire. Il insère les statistiques d’Aweber dans votre tableau et vous avez la possibilité de vérifier très rapidement toutes les campagnes de diffusion de votre compte AWEBER.
Slick Pop-up Pro
Vous êtes surement déjà tombé sur des Pop-up sur certains sites. Laissez-nous vous présenter le plug-in WordPress Slick Pop-up pro. Il sort maître dans l’art de conversion en Pop-up des formulaires que vous avez créé avec Contact Form 7. Très facile à utiliser, il vous permet d’avoir de Pop-up sur votre site. Toutefois, il n’y a pas que les formulaires de contact qu’il peut transformer en Pop-up. Vous pouvez aussi lui confier les formulaires de collecte d’informations, les formulaires de souscription, les formulaires d’expérience utilisateur, etc.
Contact Form CF7 Google Sheet Add-on
La combinaison entre l’extension Contact Form 7 base de données et Google Sheet donne un énorme plug-in d’analyse de données. Il sera très utile pour les sites de vente et les plateformes de e-commerce. Les informations que ce plug-in vous livrera sur vos clients vous aideront à optimiser votre stratégie marketing. Par conséquent, vous pourrez augmenter votre chiffre d’affaires et fidéliser vos clients.
Très organisé, ce plug-in de WordPress sauvegarde toutes les informations dans un document Google Sheet que vous pouvez utiliser à votre guise. C’est très pratique pour faire des analyses de données et des rapports.
Contact Form 7 Adress Autocomplete
Dans la liste des plug-ins WordPress qui associent des outils, on trouve aussi le Contact Form 7 Adress Autocomplete. Comme son nom l’indique, ce plug-in facilite le remplissage de formulaire à vos visiteurs à l’aide de l’API de Google. Plus concrètement, l’API Google suggère des adresses au fur et à mesure que vous les saisissez dans un champ de remplissage. Ce plug-in utilise cette technologie de Google pour faciliter le remplissage des champs d’adresse sur vos différents formulaires.
Le procédé est assez simple. Quand un utilisateur va vouloir remplir les champs d’adresse de vos formulaires, il ne sera plus obligé de tout écrire lui-même. Google lui aura proposé des adresses qu’il avait l’habitude d’utiliser et qu’il a autorisé Google à mémoriser. Vous lui faites donc économiser de précieuses secondes. Contact Form 7 Adress Autocomplete est l’idéal pour bénéficier de la suggestion et le remplissage automatique de Google.

Contact Form 7 Multistep Forms
Il peut arriver que vous ayez besoin d’un formulaire avec beaucoup de champs. Sous sa forme basique, le plug-in contact Form 7 ne prend pas en charge les formulaires présentés sur plusieurs étapes. Si vous l’utilisez, vous aurez un long formulaire sur votre site et cela ne donnera pas très envie à l’utilisateur de le remplir. C’est là qu’intervient le Contact Form 7 Multistep Forms.
Il vous permet de créer un seul formulaire qui sera rempli en plusieurs étapes. Vous aurez pour ainsi dire un grand formulaire qui sera divisé sur plusieurs pages. Chaque page ayant un nombre de champs raisonnable. L’utilisateur n’aura aucune difficulté à remplir le tout en passant d’une page à une autre.
Conditional Fields for Contact Form 7
Vous avez besoin d’introduire des champs qui apparaissent sous conditions ? Ce plug-in est l’outil qu’il vous faut. Il vous permet d’insérer un champ suivant une logique conditionnelle. C’est-à-dire qu’au remplissage de votre formulaire, des champs supplémentaires s’affichent en fonction des réponses de vos utilisateurs.
Admettons que dans votre formulaire, le visiteur a le choix entre répondre Oui ou Non. S’il répond Oui, vous avez des champs qui apparaitront à la suite. Par contre, s’il répond Non, le formulaire présentera d’autres champs totalement différents. Voilà ! C’est ce que le Contact Form 7 Conditional Fields vous permet de faire.
Contact Form Submissions
Au lieu de diriger les soumissions de vos différents formulaires vers une adresse mail dédiée, avec le risque de manquer des informations importantes, optez pour le plug-in Contact Form Submissions. En effet, on n’a pas tous le réflexe de consulter nos boites mails. Alors, en liant les soumissions à une adresse mail, le risque de rater un message important est élevé. En utilisant ce plug-in, vous palliez à ce problème. Toutes vos soumissions de formulaire seront directement envoyées dans la base de données de votre WordPress. Vous pourrez les consulter aussi directement via le tableau de bord.
Contact Form 7 PayPal Add-on
Voici un autre plug-in qui sera très utile pour les sites de vente en ligne. Contact Form 7 PayPal est une intégration de PayPal à Contact Form 7. Cette combinaison vous permettra d’ajouter des champs de payement dans vos formulaires. À notre cependant que si vous avez un magasin e-commerce, vous ne pourrez pas compter uniquement sur ce plug-in pour répondre aux besoins de votre boutique. En effet, cette extension WordPress ne prend pas en charge les achats multiples.
Contact Form 7 Lead Into with Country
Cette extension vous renseigne sur la localisation de vos utilisateurs quand ils vous soumettent des formulaires. Pour ce faire, vous devez installer et activer un autre plug-in : GeolP Detection. Alors, comment ça marche ? Dans un premier temps, le plug-in Contact Form 7 lead Into With Country procède à la fixation de l’adresse IP de chaque formulaire de contrat soumis.
Ensuite, GeolP Detection utilise cette IP pour déterminer la location de l’utilisateur. Ainsi, chaque fois qu’un visiteur vous envoie un message via vos formulaires, les deux plug-ins travailleront de concert pour vous fournir son emplacement.
Conclusion
Le plug-in Contact Form 7 est très facile à installer et vous propose diverses configurations tout aussi simples les unes que les autres. Cette simplicité et votre sens de créativité vous aideront à créer des modèles de formulaires variés. Pour offrir une meilleure expérience utilisateur à vos visiteurs, l’idéal est de recourir à des plug-ins WordPress qui intègrent Contact Form 7 pour personnaliser vos formulaires. En dehors des dix extensions que nous avons présentées ci-dessus, vous avez aussi Contact Form 7 Honeypot, Contact form 7 Dynamic Text Extension, Send PDF for Contact Form 7, etc.


Commentaires récent