Pourquoi Divi est encore en 2024 le meilleur thème WordPress ?
Pourquoi divi reste encore en 2024 le meilleur thème pour WordPress?
Dans cet article nous allons voir pourquoi Divi reste encore en 2024 le meilleur thème et le meilleur choix pour WordPress. Il faut savoir que des thèmes il en existe des milliers qu’ils soit gratuits ou payants, plus ou moins bien construits.
Le thème représente la partie graphique de votre site internet mais également il comprend toute la partie architecture du site internet (code, balise pour le référencement).
On comprend donc aisément que le thème représente un aspect important lors du choix de ce dernier.
Lorsque l’on installe WordPress on se retrouve avec l’installation par défaut d’un thème qui s’appelle Twenty Seventeen.
Ce thème est très bien pour commencer, mais il ne fait pas très professionnel. Après avoir testé plusieurs thèmes, le meilleur choix reste Divi.
Qu’est ce que Divi ?
Divi reste d’un point de vue technique un thème. D’ailleurs il s’installe comme un thème dans WordPress.
Mais la grande force de Divi, c’est qu’il embarque un thème graphique avec un page Builder (disponible dans l’espace d’aministration de WordPress) et surtout le Visual Builder. Le visual builder est ce qui permet à Divi de prendre une longueur d’avance sur les autres thèmes.
Créé par élégant thème, Divi est un des thèmes les plus utilisés pour la création de sites internet. Le thème est complètement optimisé et responsive design (c’est à dire qu’il s’affiche aussi bien sur ordinateurs que sur tablettes et smartphones). Il suffit d’installer le plugin woocommerce au CMS de gestion de contenu WordPress pour ajouter à DIVI une vraie boutique e-commerce.
Qu’est ce qui différencie Divi des autres thèmes ?
Divi permet de modifier directement la page en la voyant, je m’explique. D’habitude sous WordPress, il faut aller dans le contenu à modifier comme une page ou un article. A partir de là, il faut éditer la page avec l’éditeur ou Gutenberg puis cliquer sur le bouton “aperçu”. Un nouvel onglet s’ouvre dans le navigateur et affiche la page comme le verra le visiteur. Les néophytes pourront après une formation sur Divi créer un site internet professionnel. Ce qui était impossible encore il y a quelques temps sans compétences en développement informatique.
Avec le Visual builder de Divi, vous visualisez en temps réel la page comme la verra le visiteur. Chaque section, rangée ou module sera lors du survol modifiable à l’aide du menu qui apparaîtra (en haut à gauche du rectangle de sélection). Le principe de construction du site internet s’apparente au Lego. On assemble des blocs (les modules) dans les rangées et les rangées dans les sections d’une page web.
Le texte est éditable directement en cliquant dessus comme on le fait dans Microsoft Word.
En plus de cela, rajouter une foule de réglage comme les marges paramétrables, des ombres portées, l’ajout de code css…
Ce n’est pas pour rien si c’est le thème WordPress le plus utilisé avec un écosystème qui lui est dédié avec une communauté nombreuse et très active.
Pour démarrer rapidement ou si l’on est en manque d’inspiration, des modèles pré-formater sont téléchargeables pour avoir une mise en forme impeccable. Il ne vous restera plus qu’à rajouter votre texte et vos images.
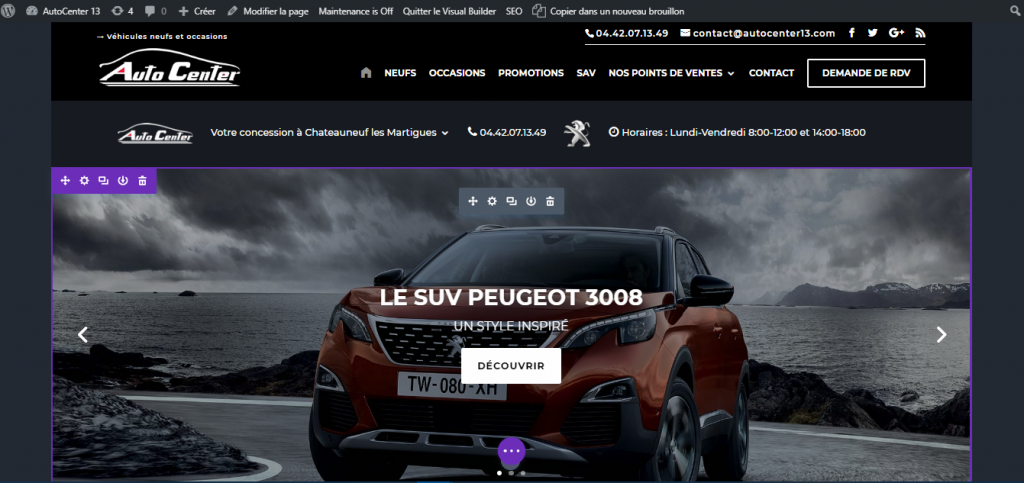
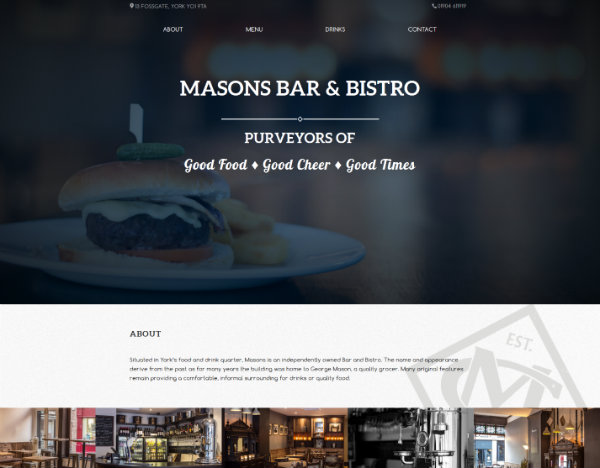
Voici deux sites internet réalisés avec le thème Divi :
Les modules dans Divi
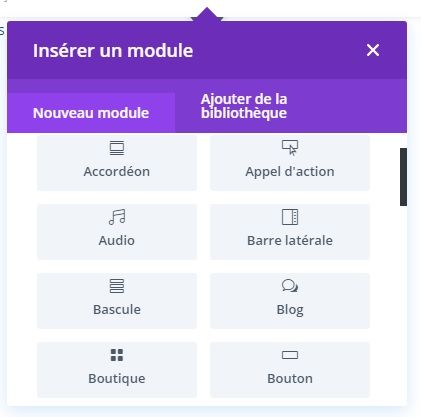
Ce qui est formidable avec Divi c’est la multitude de modules disponibles qui permettent de tout faire.
Du simple texte en passant par les modules galerie, les vidéos simple ou les playlists vidéos, les accordéons, les modules témoignages, le module formulaire (avec des options conditionnelles), les modules slider, les barre graphe, les compteurs contextuel, tout est pré-développer afin de nous faciliter le travail.
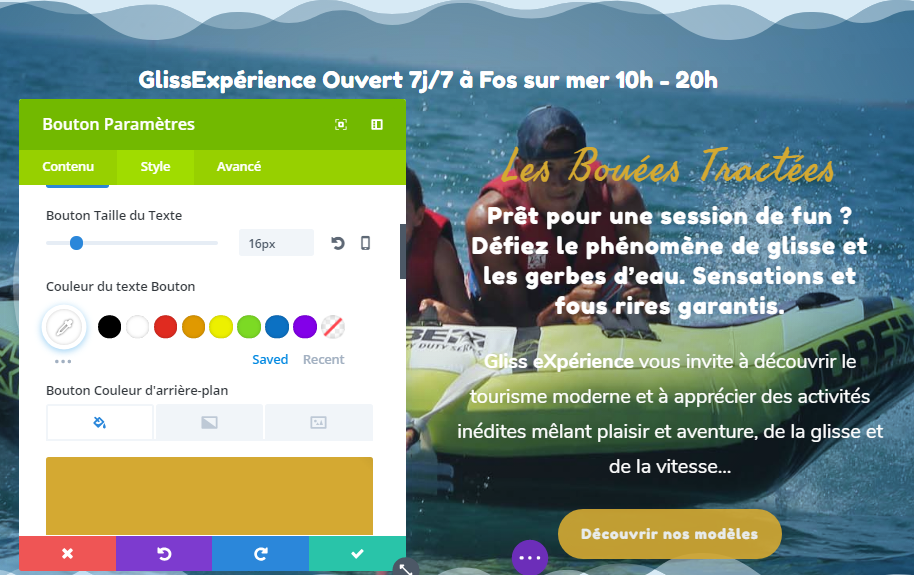
Il ne vous restera donc plus qu’à personnaliser chaque module en fonction de vos couleurs, police d’écriture et image de fond.
La bibliothèque Divi
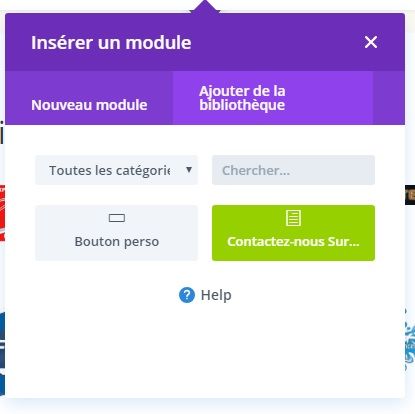
La Bibliothèque Divi est l’outil de conception Web idéal. Vous pouvez y stocker vos mises en page, sections, lignes ou modules standard pour une utilisation ultérieure. Chaque fois que vous enregistrez un élément dans votre bibliothèque Divi, vous pouvez y accéder facilement à partir de la fenêtre du module lorsque vous ajoutez une nouvelle mise en page, un nouveau module, une nouvelle section ou une nouvelle ligne à la page.
Économisez des heures de conception en créant des collections de vos combinaisons de modules préférées. Avez-vous passé des heures à personnaliser les onglets Design et Avancé d’un module pour créer un design unique pour votre site? Pourquoi ne pas enregistrer ces modules personnalisés afin de pouvoir les utiliser à l’avenir sans avoir à les recréer!
Une fois que vous aurez créé votre collection d’articles de bibliothèque, vous constaterez que commencer à créer de nouveaux sites Web deviendra infiniment plus facile. Une fois que vous avez développé une bibliothèque stellaire de modules, de lignes et de sections personnalisées, vous pouvez exporter ces éléments et les importer à l’aide de l’outils intégré Divi.
Les modules globaux
La Bibliothèque Divi est plus qu’une simple collection de mises en page sauvegardées. Chaque élément de bibliothèque peut aussi être déclaré en “Global”. Les modules globaux sont synchronisés et sont mis à jour instantanément là où ils sont déployés sur le site internet. En ce sens, Divi devient plus qu’un simple créateur de pages, il devient un créateur de sites Web. Par exemple, vous pourriez créer une section Globale qui est ajoutée au pied de page de chaque page de votre site.
En mettant à jour cette section une seule fois vous mettez à jour instantanément le pied de page de votre site Web en entier.
Encore plus fort, si vous avez fortement personnalisé un module à l’aide des onglets Conception et Avancé, vous pouvez sauvegarder le module dans la bibliothèque avec uniquement les paramètres dans ces deux zones. Si son module est rendu Global, Les autres zones seront modifiable mais vous bénéficierez des zones globales déjà paramétrés.
Design “web responsive” visualisable directement
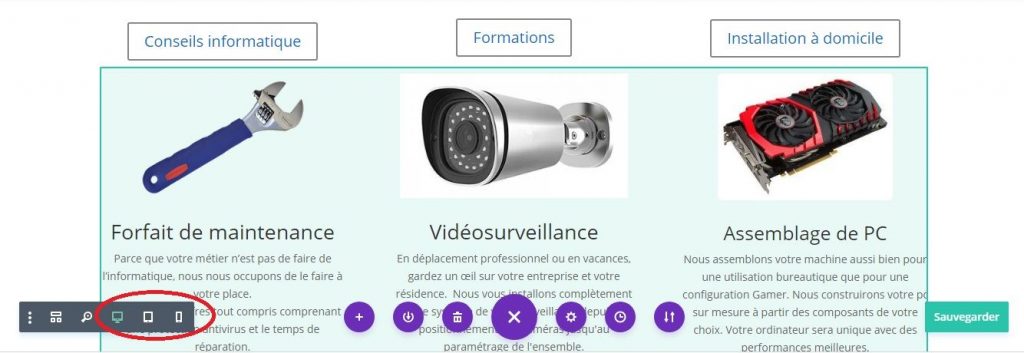
Toujours dans les fonctionnalités de Divi, la possibilité de voir la page web sur différents périphériques comme l’ordinateur, le smartphone ou la tablette sans sortir du mode Visual Builder.
Lors de la construction de la page, cliquez sur le rond violet avec le signe ‘+’ situé en bas de page. Tout à gauche vous verrez différentes icônes correspondant au type de format d’affichage. Par défaut c’est le format ordinateur qui est sélectionné, mais vous pouvez changer et choisir la tablette ou le smartphone.
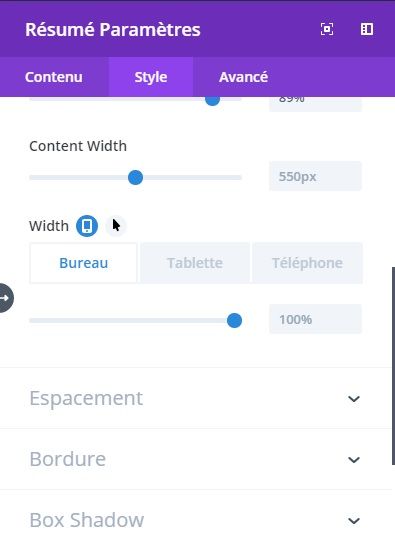
Immédiatement Divi redimensionne la page dans le navigateur pour la faire correspondre au format choisi. Cela vous permet de voir le comportement de la page avec différentes dimensions. Sachant que pour Google, le format mobile est désormais prioritaire, cela permet de vérifier que tout s’affiche correctement.
Si un module ou un élément de la page ne convient pas à ce format d’affichage, vous pouvez aller le modifier directement dans le module pour le format concerné.
Comment installer Divi ?
Pour installer Divi, il faut avoir un compte chez Elegant Thème. Deux possibilités s’offrent à vous, acheter le thème directement chez le créateur ou en passant par des revendeurs. Il y a une possibilité de s’abonner annuellement afin de profiter des mises à jour du produit pendant un an (après vous garder Divi bien sûr, mais vous n’aurez plus accès aux mises à jour), ou bien acheter une licence à vie (avec mises à jour à vie).
En ce qui concerne le tarif, la licence annuelle est au prix de 89 euros. Pour la version à vie, il faudra compter dans les 249 euros.
Pour ceux et celles qui sont intéressé(e)s, je vous propose de passer par le site d’adopte un plugin qui propose l’abonnement annuel au prix de 60€ (au lieu de 89€).
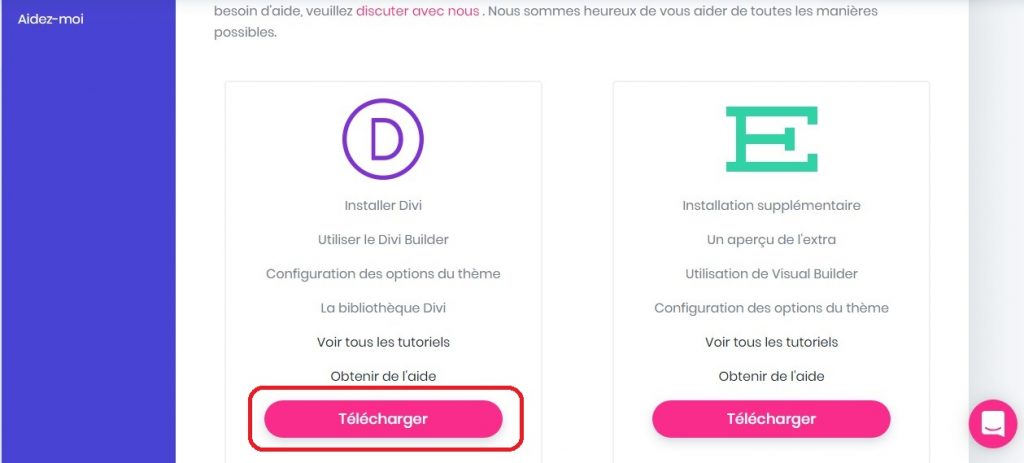
Une fois le produit acheté, il faut se rendre dans son espace Membre et télécharger le thème Divi.
Une fois le fichier télécharger au format ZIP, il faudra se rendre dans son site sur son site WordPress et l’uploader.
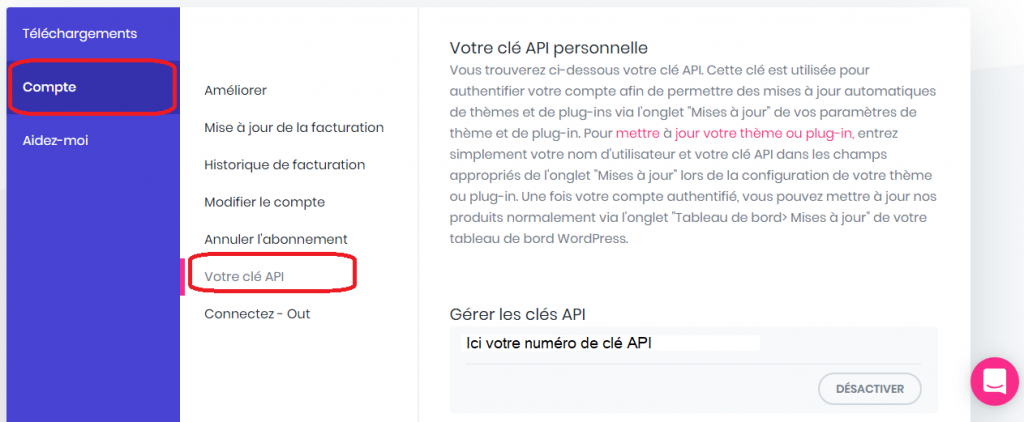
Ensuite, lorsque l’importation du thème est terminé, il ne vous restera qu’à l’activer en générant une clé API dans l’espace membre de Elégant Thème.
Qui suis-je pour vous parler de Divi ?
Je m’appelle Jérémy et je suis concepteur de site internet. J’ai réalisé plusieurs dizaines de sites pour des professionnels et particuliers. J’ai déjà utilisé différents thèmes avec WordPress, mais Divi est le meilleur thème que j’ai pu tester jusqu’alors.
Divi offre une souplesse d’utilisation et une multitude de possibilités qui me permettent de l’adapter à tous types de sites allant du site vitrine, blog (rédactionnel) ou e-commerce.
C’est pourquoi je conseille ce thème si vous utilisez WordPress pour réaliser votre site internet. Après une courte initiation à son utilisation vous pourrez utiliser son plein potentiel et réaliser de formidable site internet.
Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus d’une centaine de personnes l’ont fait, pourquoi pas vous ?













Commentaires récent