Avec plus de 5 millions d’utilisateurs, Contact Form 7 fait partie des extensions WordPress gratuites les plus populaires. Il permet de créer simplement et rapidement des formulaires de contact. Facile à utiliser, il propose plusieurs fonctionnalités comme le CAPTCHA, les champs de sondage… Mais, c’est loin d’être les seuls avantages de ce plug-in. En effet, vous avez aussi la possibilité de personnaliser votre formulaire Contact Form 7 grâce à des astuces et des plug-ins pratiques. Avant d’apporter plus de détails à ce sujet, nous allons présenter les différents atouts de cette extension.
Utiliser Contact Form 7 pour créer son formulaire
On se demande parfois : pourquoi proposer des formulaires alors qu’on peut simplement donner une adresse e-mail ou un numéro de téléphone ? Effectivement, le fait d’utiliser votre e-mail vous permettra de recevoir des demandes, mais vous recevrez aussi beaucoup de spam. Il en est de même pour votre numéro de téléphone. En plus, un formulaire de contact apporte à votre site WordPress une réelle valeur ajoutée. Il vous aidera à recueillir des informations précises.
Pour ce qui est de la création du formulaire, il existe des plug-ins (gratuits et premium) qui vous simplifient grandement la tâche. Contact Form 7 (CF7) est de loin le plus populaire dans la catégorie des extensions gratuites. Il prend en charge différents formulaires de contact, le transfert de fichiers, le CAPTACHA et même l’envoi AJAX. Mais, les principaux avantages de cette extension pour WordPress résident dans sa simplicité et sa facilité d’utilisation. De plus, il propose de nombreuses fonctionnalités pratiques et très intéressantes, notamment :
- Un formulaire de contact de base fiable et stable
- Une interface conviviale avec plusieurs options
- Une FAQ utile et une documentation détaillée
- La possibilité de générer autant de formulaires que vous le souhaitez
- L’utilisation de plusieurs types de champs comme l’e-mail, la date, l’URL…
- Des formulaires de contact personnalisables à l’aide de plug-ins
Outre ces fonctionnalités, Contact Form 7 met à votre disposition des liens de support accessibles directement dans le tableau de bord WordPress. Par ailleurs, vous avez la possibilité de placer votre formulaire de contact n’importe où en utilisant simplement les shortcodes. Nous apporterons plus de détails sur cet aspect dans la suite de l’article.

Comment créer un formulaire avec Contact Form 7 ?
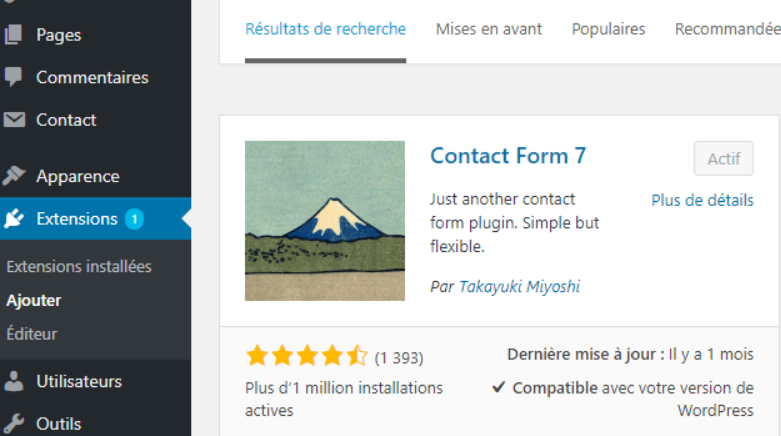
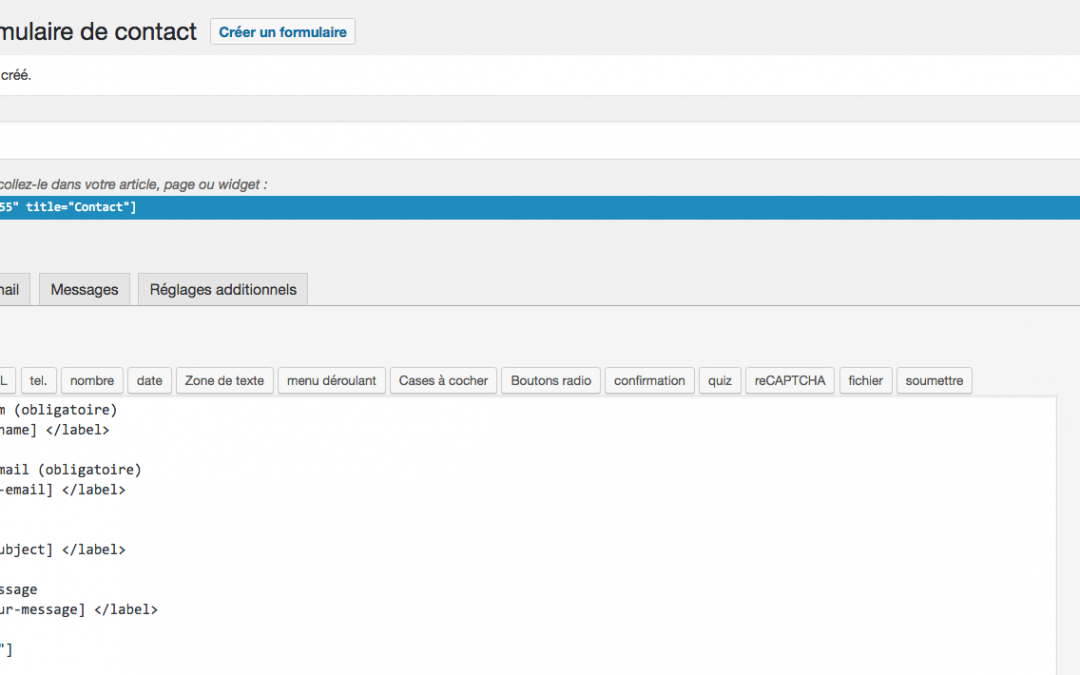
Pour créer un formulaire avec CF7, vous devez d’abord télécharger, installer, puis activer le plug-in. Une fois que c’est fait, allez dans le tableau de bord administrateur et cliquez sur « Contact », puis sur « Créer un formulaire ». Vous serez redirigé sur une page comportant 4 onglets : Formulaire, Email, Messages et Réglages additionnels.
La première section de la page vous servira à donner et à enregistrer un nom pour votre formulaire. Ensuite, allez dans l’onglet « Formulaire » où vous verrez le code HTML de votre formulaire de contact. Le code comporte des marqueurs pour les champs de celui-ci (Nom, Adresse e-mail, Sujet et Message) ainsi que le bouton Envoyer. Vous trouverez aussi des boutons vous permettant d’ajouter des champs supplémentaires : texte, email, date, zone de texte, menu déroulant, quiz, fichier, captcha, etc.
Après avoir configuré le modèle de formulaire, cliquez sur le bouton « Enregistrer » pour sauvegarder les modifications. Ensuite, allez dans la section « E-mail » où vous allez maintenant configurer le modèle de courrier. Pour ce faire, vous devez paramétrer les différents champs qui sont présents dans cette section, notamment : Pour, De, Objet, En-têtes additionnels, Corps du message, Pièces jointes et E-mail (2).
À présent, vous irez dans l’onglet « Messages ». À ce niveau, vous allez modifier les messages d’erreur et de réussite qui devront s’afficher en retour après l’envoi d’un e-mail. Quant à la section « Réglages additionnels », elle est réservée aux utilisateurs un peu plus avancés. N’hésitez pas à consulter la FAQ ou la documentation de Contact Form 7 pour bien effectuer vos modifications.
Une fois terminée, cliquez sur le bouton « Enregistrer » pour sauvegarder votre formulaire de contact basique. Ensuite, il ne vous restera plus qu’à l’intégrer sur votre site WordPress. Pour ce faire, le processus est assez simple. Sous le titre de votre formulaire, vous verrez un shortcode. Copiez ce code, collez-le dans l’article, le widget ou la page de votre choix et le tour est joué.

Quelques astuces et plug-ins pour personnaliser votre formulaire Contact Form 7
En principe, le style par défaut de CF7 est suffisant pour réaliser un formulaire de base. Néanmoins, il vous sera plus avantageux de personnaliser votre formulaire Contact Form 7. Cela modifiera la structure du formulaire par défaut le rendant ainsi plus accessible. Aussi, le shortcode [responsive] sera ajouté au-dessus du formulaire. De ce fait, s’il y a une erreur lors de la soumission du formulaire, celle-ci sera indiquée sur ce dernier. Pour un formulaire standard, voici le code généré par le plug-in :
[response]
<label for=”your-name”>Your Name (required)</label>
[text* your-name id:your-name]
<label for=”your-email”>Votre Email (requis)</label>
[email* your-email id:your-email]
<label for=”your-subject”>Votre sujet</label>
[text your-subject id:your-subject]
<label for=”your-message”>Votre Message</label>
[textarea your-message id:your-message]
[submit “Send”]
Pour personnaliser Contact Form 7 css, il existe de petites astuces, mais aussi des plug-ins qui vous simplifient beaucoup la tâche.
Des astuces pour personnaliser votre formulaire
Ces astuces vous permettront de modifier votre contact form 7 template de façon à améliorer les comportements de votre formulaire.
- Astuce 1
La première astuce consiste à modifier le formulaire pour que vous puissiez l’insérer n’importe où. En effet, avec le style par défaut, il n’est possible d’insérer les formulaires que dans les widgets et dans les publications (pages, articles…). Pour pouvoir inclure un formulaire à un endroit bien précis de votre thème ou dans un modèle de page par exemple, il suffit d’utiliser le code PHP ci-après :
<? php echo do_shortcode( ‘[contact-form-7 id=”732″ title=”Contact form 2″]’ ); ?>
Notez que le shortcode utilisé dans ce code PHP n’est qu’un exemple, il faudra donc insérer le bon.
- Astuce 2
La deuxième astuce consiste à donner à vos visiteurs la possibilité de contacter un personnel de votre entreprise ou un service particulier. Pour ce faire, vous allez d’abord créer un menu déroulant, puis vous allez mettre les destinataires dans les choix. Bien sûr, vous pouvez cacher les emails aux visiteurs en utilisant la structure « SERVICE|EMAIL. Exemple : Support|support@monsite.com. Mais, ce n’est pas tout ! Pour que ça marche, vous devez nécessairement ajouter le marqueur [service] dans le champ « Pour » au niveau de l’onglet « E-mail ».
- Astuce 3
Si, pour une raison ou une autre, vous souhaitez obtenir l’adresse IP d’un visiteur, il vous suffit d’insérer le marqueur [_remote_ip] dans le champ « Corps du message ». Vous pouvez le mettre sous la signature par exemple.
- Astuce 4
Cette astuce vous permet d’obtenir l’adresse de la page depuis laquelle le formulaire a été envoyé. Cela peut s’avérer très utile, surtout si vous aviez inclus le formulaire dans un widget ou à un endroit de votre thème. Pour ce faire, le processus est assez simple. Vous aurez juste à insérer le marqueur [_url] dans le Corps du message.
En complément, il existe d’autres astuces pour personnaliser vos formulaires. Mais, la plupart d’entre elles sont destinées aux utilisateurs un peu plus avancés. Il s’agit entre autres de suivre la validation de vos formulaires dans Google Analytic, rediriger les utilisateurs après la soumission d’un formulaire…
Quelques plug-ins pour personnaliser votre formulaire
Comme indiqué plus haut, il existe des plug-ins qui vous aident à customiser facilement et rapidement vos formulaires Contact Form 7. Parmi les plus populaires, il y a :
- Contact Form 7 Style
Le plug-in Contact Form 7 Style vous propose un certain nombre de styles pour mieux customiser votre formulaire. Ceux-ci sont regroupés en différentes catégories telles que Valentine’s Day Style, Christmas Style… Même si vous êtes un utilisateur du thème Twenty Fifteen, vous trouverez un style compatible.
Comment applique-t-on un style ? Pour ce faire, allez dans « Contact Styles », puis cliquez sur « Édition rapide ». Après cela, il suffit de sélectionner le formulaire à customiser et de cliquer sur « Mettre à jour ». L’avantage avec ce plug-in, c’est que vous pouvez styliser des champs spécifiques ou l’ensemble du formulaire de contact. En plus, vous pouvez changer de style à tout de moment.
- Contact Form 7 Skins
Ce plug-in fonctionne directement dans l’interface de Contact Form 7, ce qui facilite son utilisation. Vous n’avez pas forcément besoin d’avoir des compétences en codage HTML ou CSS pour vous en servir. En effet, le plug-in CF7 Skins dispose d’un éditeur visuel par glisser-déposer. Il comprend également une liste de modèles qui couvrent de nombreuses formes courantes et une gamme de styles compatibles et professionnels.
On retrouve même des modèles dédiés aux formulaires d’inscription, d’évènements et d’avis. Pour l’utiliser, il faut créer un nouveau formulaire et aller dans la section skins. Ensuite, sélectionnez le modèle et le style qui vous convient. Chaque modèle peut être adapté à vos besoins et chaque style comprend tous les éléments du formulaire Contact Form 7.
Pour effectuer une personnalisation plus avancée, il existe des modules complémentaires CF7 Skins comme : CF7 Skins Pro, CF7 Skins Ready, CF7 Skins Multi et CF7 Skins Logic. Ces modules apportent directement dans votre formulaire Contact Form 7 les fonctionnalités provenant d’autres plug-ins de formulaire WordPress premium. Cela peut s’avérer très utile dans certaines situations.
- Material Design for Contact Form 7
Les styles proposés par ce plug-in se basent sur les principes du Material Design. Ce design est dit « matériel », car il s’inspire d’objets réels. Il vous permet de rendre vos formulaires de contact aussi beaux et interactifs qu’une application. Pour l’utiliser, vous n’avez pas non plus besoin d’avoir de solides connaissances en programmation. Aussi, vous n’avez pas besoin de shortcodes spéciaux.
En effet, il suffit de créer un nouveau formulaire Contact Form 7 avec la bonne structure. Vous trouverez tous les détails concernant les structures dans l’onglet Aide. Vous trouverez aussi dans le panneau d’options des instructions claires pour créer des formulaires. Si vous en avez déjà préparé, il vous suffira de les copier en un seul clic.
Par ailleurs, le plug-in propose lui-même un certain nombre de shortcodes. Vous pouvez supprimer le formulaire par défaut de CF7 pour utiliser les shortcodes du plug-in. En plus, il peut être entièrement personnalisé selon vos besoins. Vous pouvez changer facilement les couleurs dans le panneau d’administration.
Nous vous proposons de terminer cet article en présentant quelques alternatives premium pouvant vous aider à créer vos formulaires de contact. Il s’agit entre autres de :
W8 Contact Form
W8 Contact Form fait partie des plug-ins de formulaire de contact les plus populaires sur WordPress. Il propose de nombreuses fonctionnalités intéressantes comme :
- Le support des animations
- La création d’un nombre illimité de formulaires
- La soumission d’un formulaire vers plusieurs destinataires
En dehors de ces fonctionnalités, il propose plusieurs options pour personnaliser vos formulaires en fonction de vos besoins et de vos goûts. De plus, il met à votre disposition un système professionnel pour contacter plus facilement vos clients.
Contact Us Form
Contact Us Form est une extension WordPress responsive. C’est aussi un outil simple qui a l’avantage d’être riche en options de personnalisation. Il vous permet de créer des formulaires clairs et encourageants. À travers ces formulaires, vos visiteurs pourront vous contacter en y laissant leur message. Parmi les options disponibles, vous avez la possibilité de :
- Définir les champs de votre formulaire
- Choisir le meilleur agencement des champs
- Personnaliser entièrement le formulaire
Le but étant d’inciter les visiteurs ou les clients à laisser leurs messages ou suggestions. De plus, vous pouvez utiliser cet outil dans le cadre d’une campagne e-mailing. Il vous suffit de configurer l’adresse e-mail sur laquelle vous souhaitez recevoir les messages. Ensuite, vous pourrez l’utiliser pour développer votre entreprise ou votre marque dans la direction la plus rentable.
Slick Popup Pro
La particularité de ce plug-in WordPress, c’est qu’il permet de convertir n’importe quel formulaire créé avec Contact Form 7 en un popup beau et parfaitement responsive. En plus, c’est une extension assez simple et surtout légère. Et ce n’est pas tout ! Le popup créé par Slick Popup Pro peut avoir plusieurs utilisations. En dehors du formulaire de contact, il peut faire office de :
- Formulaire d’inscription
- Formulaire de collecte d’information
- Formulaire de devis
- Formulaire de suggestion/plainte
Conclusion
Les avantages de Contact Form 7 ne sont désormais plus à être prouvés. Ce plug-in WordPress vous offre tous les outils nécessaires pour créer un formulaire de contact sans avoir nécessairement des compétences professionnelles en programmation. En plus, il vous fournit plusieurs options et plug-ins pour personnaliser votre formulaire en fonction de vos goûts et besoins. Grâce aux nombreuses informations présentées dans cet article, vous pouvez à présent personnaliser votre formulaire Contact Form 7 sans rencontrer des difficultés.


Merci pour cet article, je cherchai justement à personnaliser mon formulaire de contact, c’est top !